
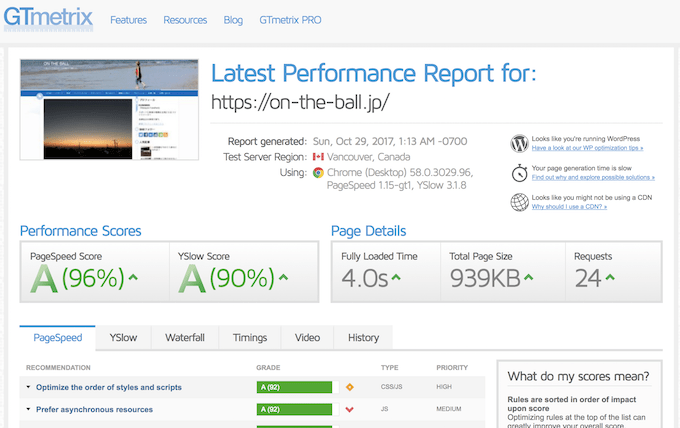
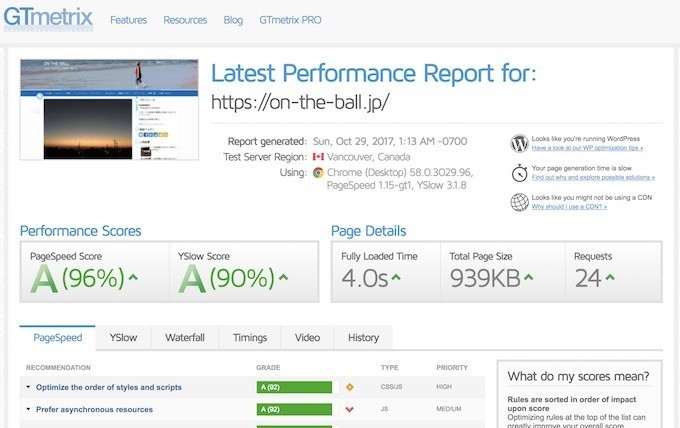
久しぶりにWordPressと格闘、なんとか高速化が完了しました。
パフォーマンススコアもA判定ですから満足です。
こちらを参考にしたり、プラグインを削ってみたり新たなものを導入してみたり…
一つずつ検証しながら進めていきました。
とにかく一つずつなので慎重に(笑)
さくらインターネットのコントロールパネルからファイルマネージャーへもアクセス…
.htaccessに新たな記述をすることで高速化を試みる。
ところが、最初は全くもってうまくいきませんでした。
いろんなサイトを回って研究しても、今ひとつうまくいきませんでした。
どのフォルダにある.htaccessに記述をすればいいのか分かりにくかったからです。
これが最後まで引っかかりました。
GZIP圧縮
さくらのレンタルサーバでも昨年からmod_deflateが利用できるようになりましたので、こちらも設定します。
htaccessに以下のコードを追加します。
mod_deflateというのは、サーバからコンテンツを転送する際にGZIP圧縮をして転送する仕組みと考えてください。
このmod_deflateが使用できなかった頃のさくらではphpでの圧縮を行うのが主流でしたが、これによりその方法を利用する必要はありませんので、もしphp.iniに以下のような設定がされている方は該当箇所を削除するか、コメントアウトしておきましょう。
あちらこちらのサイトを参考にして、なんとか高速化完了です。
PHPも7.1にバージョンアップしたので反応が格段に良くなっています。
ついでにというわけではありませんが、デザインも一新してみました。
画像を準備して画面幅いっぱいに広がるヘッダー画像を設定…
オランダの海岸で撮影したお気に入りの画像を加工して配置。

さらにSkinはSky Popを選択して青を基調としました。
ヘッダーの文字色を変更したり、SNSフォローボタンをサイドバーへ移動させたり…
なかなかいい感じかなあ。
サイドバーにはカテゴリー別の人気記事が表示されるようにプラグインを設定。
今表示している記事のカテゴリの人気記事を簡単に表示できるプラグイン【WPP Plus Widget】
こちらの記事を参考にさせていただきました。
ウィジェットから設定するのが最初は分からずに困りました。
でも、方法を理解すれば簡単に設置完了です。
カテゴリーも整理した方が良さそうなので、少しだけ手をつけました。
これは記事数も多いので少しずつやろうと思います。
最後に…
スマホでも表示が高速化されていることを確認して終了です。
CSSをいじってみたり、phpと格闘したりするのは楽しいのですが…
けして専門家ではないのでホントに時間がかかります。
でもね…
こういうのって好きなんですよね。
少しずつ進化する感じがたまらなくいい。
ちゃんと表示されるかされないかは自分次第ってのもスリルがあります。
時間はかかっても結果が出るので達成感があります。
以上…
WordPressブログを高速化&カスタマイズした話でした。
Good Luck.