
今日はイエナプランじゃなくて久しぶりにウェブサイトの話です。
WordPressテーマ「Cocoon」で関連記事を好きな位置に配置する方法の備考録。
活用しているプラグインはWordPress Related Postsです。

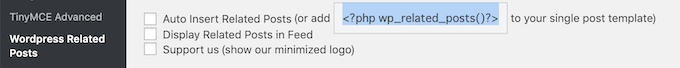
プラグインの設定に「自動で挿入」にチェックが入っているのがデフォルトです。
でも、これだと本文下に表示されてしまうのでチェックを外します。
水色の部分を該当する箇所に貼り付ければ好きな位置に表示されるようになります。

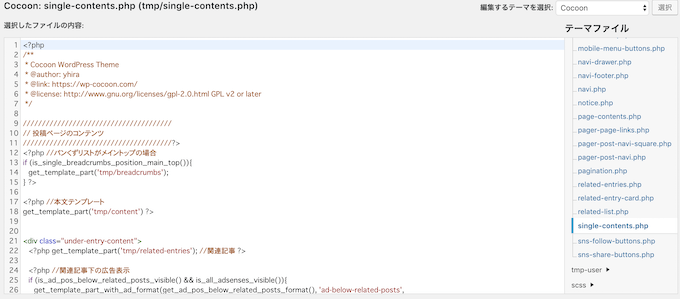
外観→テーマの編集→Cocoon→temp→single-contents.phpへアクセスします。
Cocoonには子テーマが用意されているのでカスタマイズは楽なのですが…
こればっかりは親テーマをいじる必要があります。
ひょっとすると子テーマで設定もできるのかもしれませんけど。

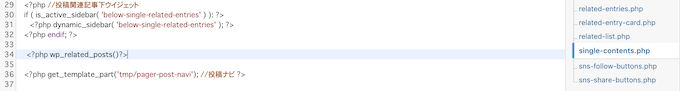
その中の34行目あたりに、こんな感じで挿入すればOKです。
これで「投稿関連下ウィジェット」と「投稿ナビ」の間に表示されます。
WordPress Related Postsは関連記事として表示させたい記事を選ぶことができます。
カテゴリーやタグで自動的に表示されるのもいいのですが、ちょっと変えたいときに便利。
Cocoonのバージョンアップがあったときには忘れないように作業したいと思います。


